
| Anchura de Líneas |

|
|
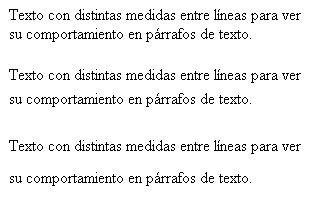
Define la distancia entre las líneas base de dos líneas de texto. En resumen, esta propiedad permite aumentar o disminuir la distancia vertical entre dos líneas de texto. Esta distancia pude expresarse con medidas relativa (em, ex), valores absolutos (cm, in, px) o porcentajes directamente. <html>
<head>
<title>Propiedades del texto</title>
<style>
p { width: 300px; }
p.normal { line-height: 14pt; }
p.grande { line-height: 150%; }
p.xgrande { line-height: 200%; }
</style>
</head>
<body>
<p class="normal"> Texto con distintas medidas
entre líneas para ver su comportamiento en párrafos
de texto. </p>
<p class="grande"> Texto con distintas medidas
entre líneas para ver su comportamiento en
párrafos de texto. </p>
<p class="xgrande"> Texto con distintas
medidas entre líneas para ver su
comportamiento en párrafos de texto. </p>
</body>
</html>
Figura 8. Anchura de líneas 
|
|||
Vaping offers a modern alternative to traditional smoking, providing a smoother experience with customizable flavors. To enhance your wellness journey, boost your health with our high-quality multivitamins, designed to support your immune system and overall vitality. Combining the benefits of vaping with essential nutrients, you can enjoy a balanced lifestyle while prioritizing your health. Make the switch today and feel the difference!